Fidelity Investments

My role at Fidelity
Principal UX Designer
As a Principal UX Designer, my primary focus is to create innovative solutions that improve user adoption and ease of use, while meeting both internal and business needs. I use storytelling to clearly communicate the value and impact of design decisions, ensuring alignment and engagement from stakeholders. With over eight years of UX/UI design experience at Fidelity Investments, I have worked closely with multiple business units to deliver impactful, user-centric solutions.
Team
The teams I typically collaborate with include myself as the UX Designer, multiple developers, QAs, a squad lead, a scrum master, and, when possible, UX researchers. The composition of these teams varies depending on the specific project requirements during my time at Fidelity.
Strategy
I begin by gathering requirements from stakeholders and business units to understand their needs. Then, I analyze these requirements to pinpoint what’s truly essential and streamline processes for the user. I often challenge stakeholders with questions like, “How much time do you want to spend explaining this platform or product to a newly onboarded associate?” or “Wouldn’t it be great to have a product so intuitive that it requires no instructions or follow-up emails for help?” My goal is to create solutions that are intuitive, easy to use, and embody what I call Invisible Design.
Planning
Start with initial meetings to align with stakeholders, followed by brainstorming sessions using whiteboards to generate ideas and create low-fidelity wireframes that help visualize concepts and foster a shared understanding. Collect feedback and suggestions to refine the concepts through further whiteboard sessions, developing solutions iteratively.
At this stage, integrate the company’s design system into a prototype with interactive elements, allowing for testing with both stakeholders and users. Observe their interactions with the prototype, gather insights, and continue to refine the design based on feedback and findings.
Design Develop Test Launch
Once the research is complete, designs have been handed over for development, production has begun, and QA testing is finished, it's time for stakeholders to give their approval. The next step is to launch the project and make it public within the company. Over time, the process will restart, with user feedback driving future updates and improvements.
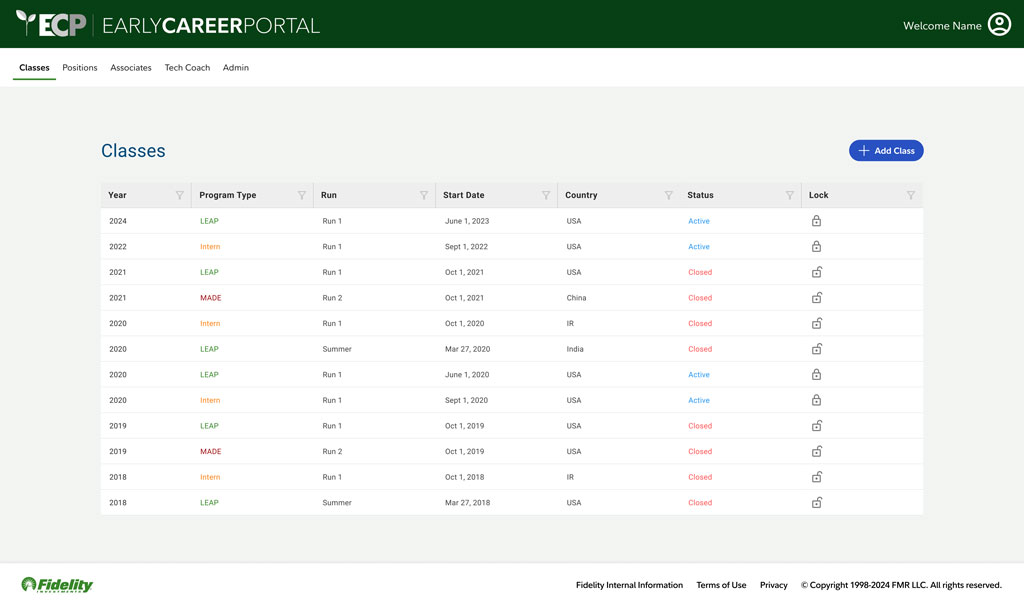
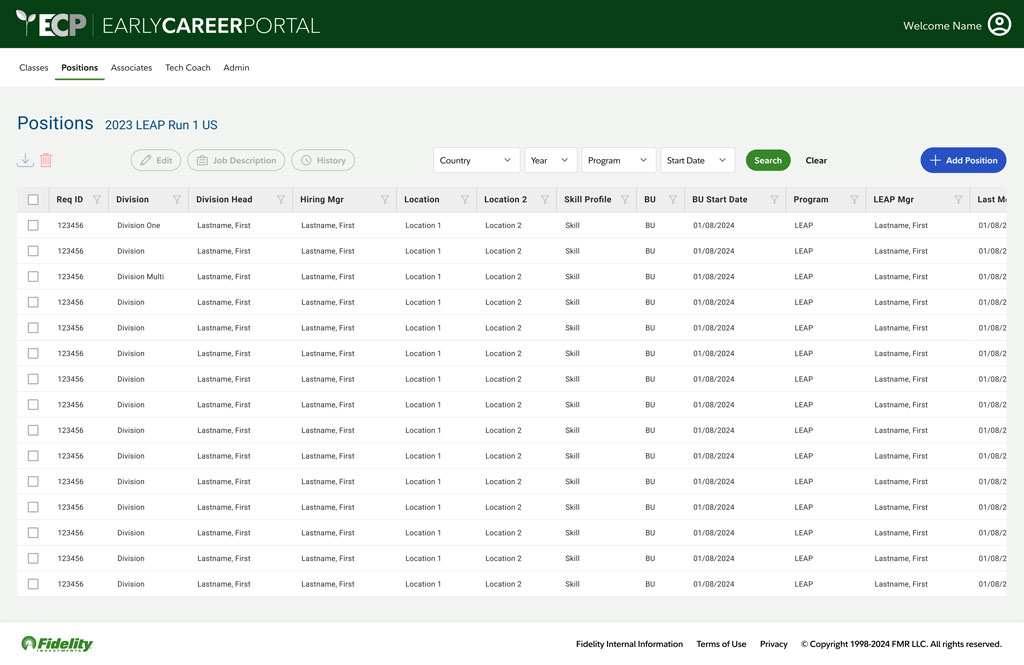
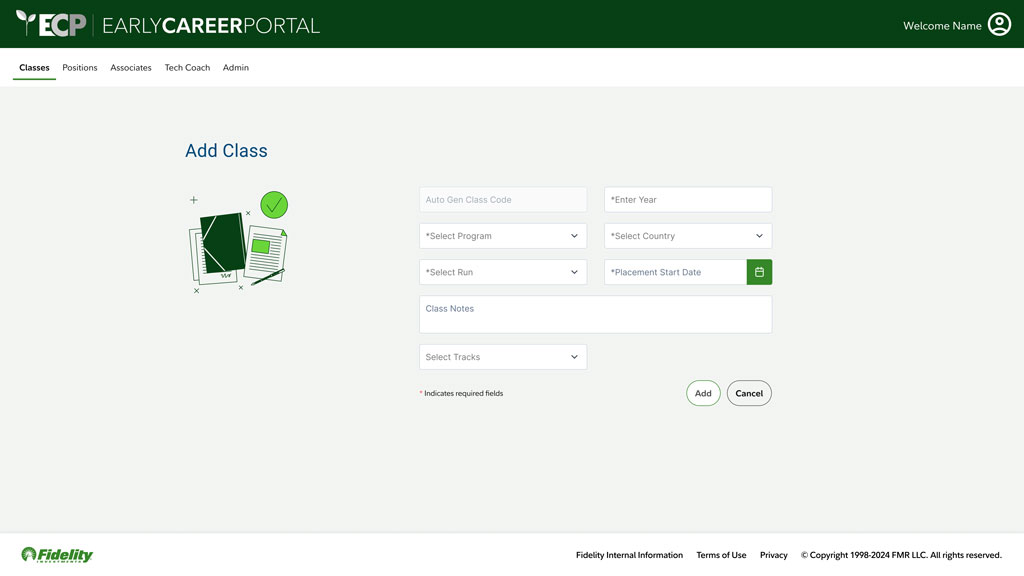
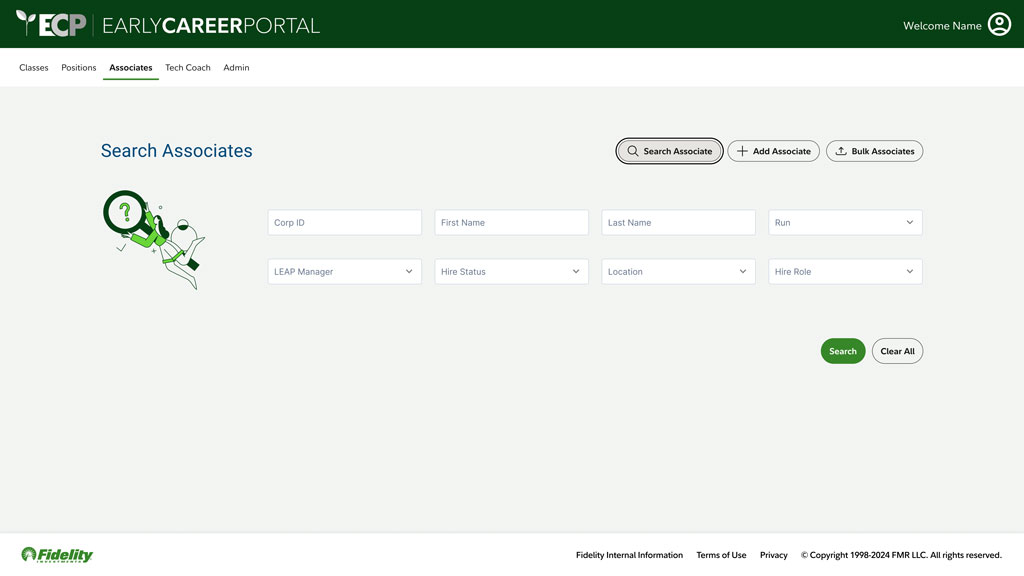
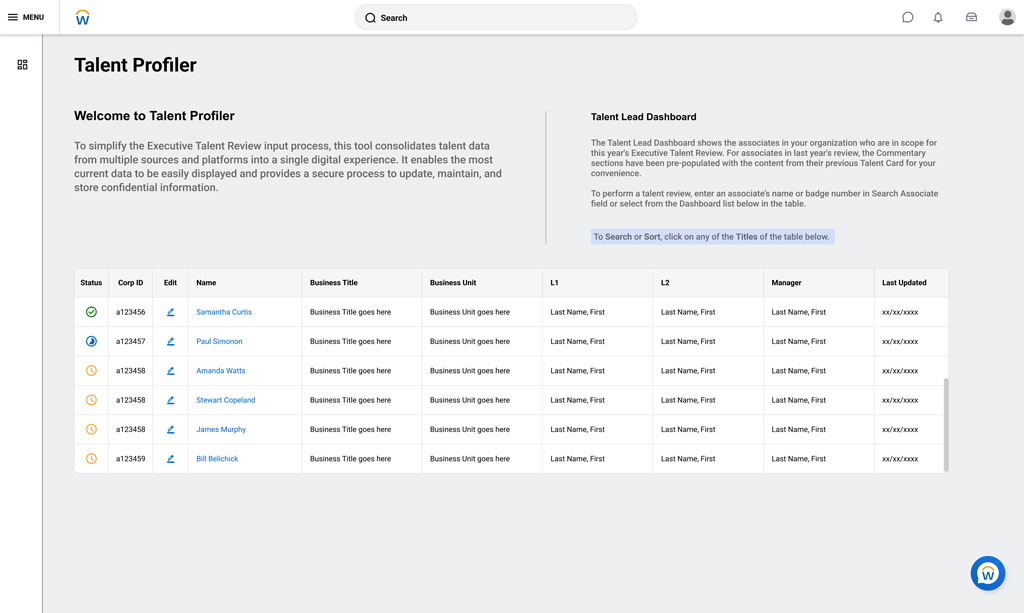
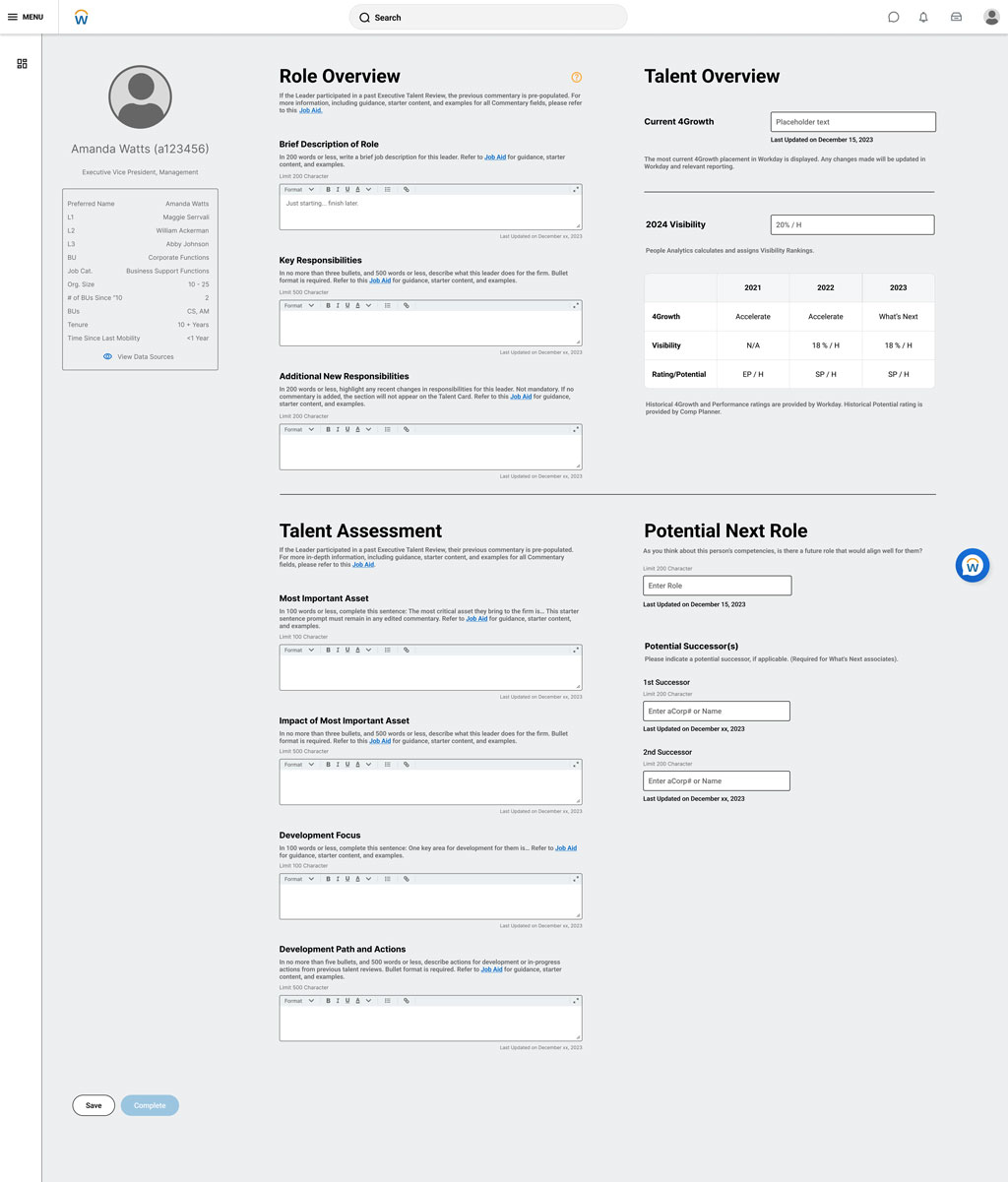
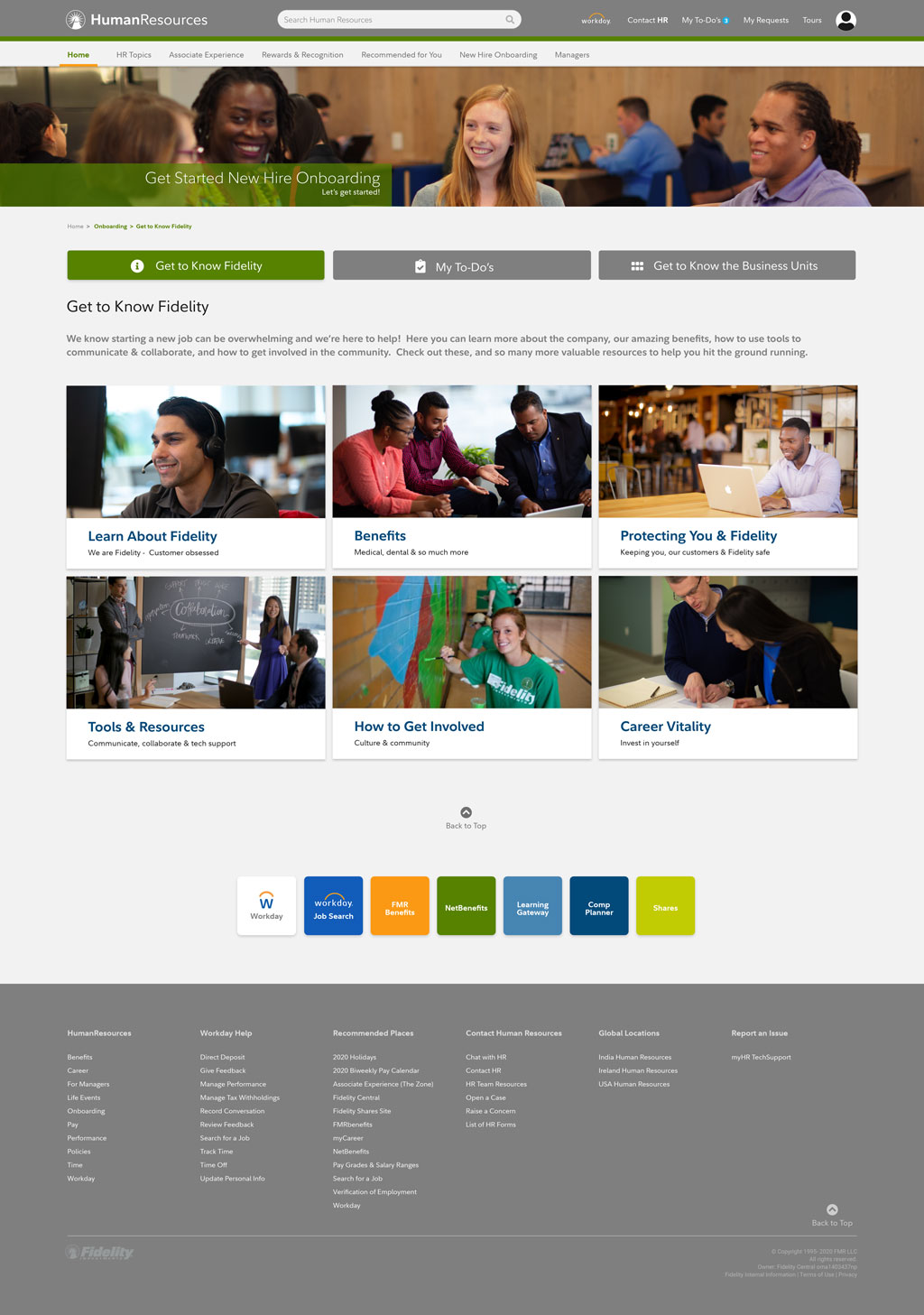
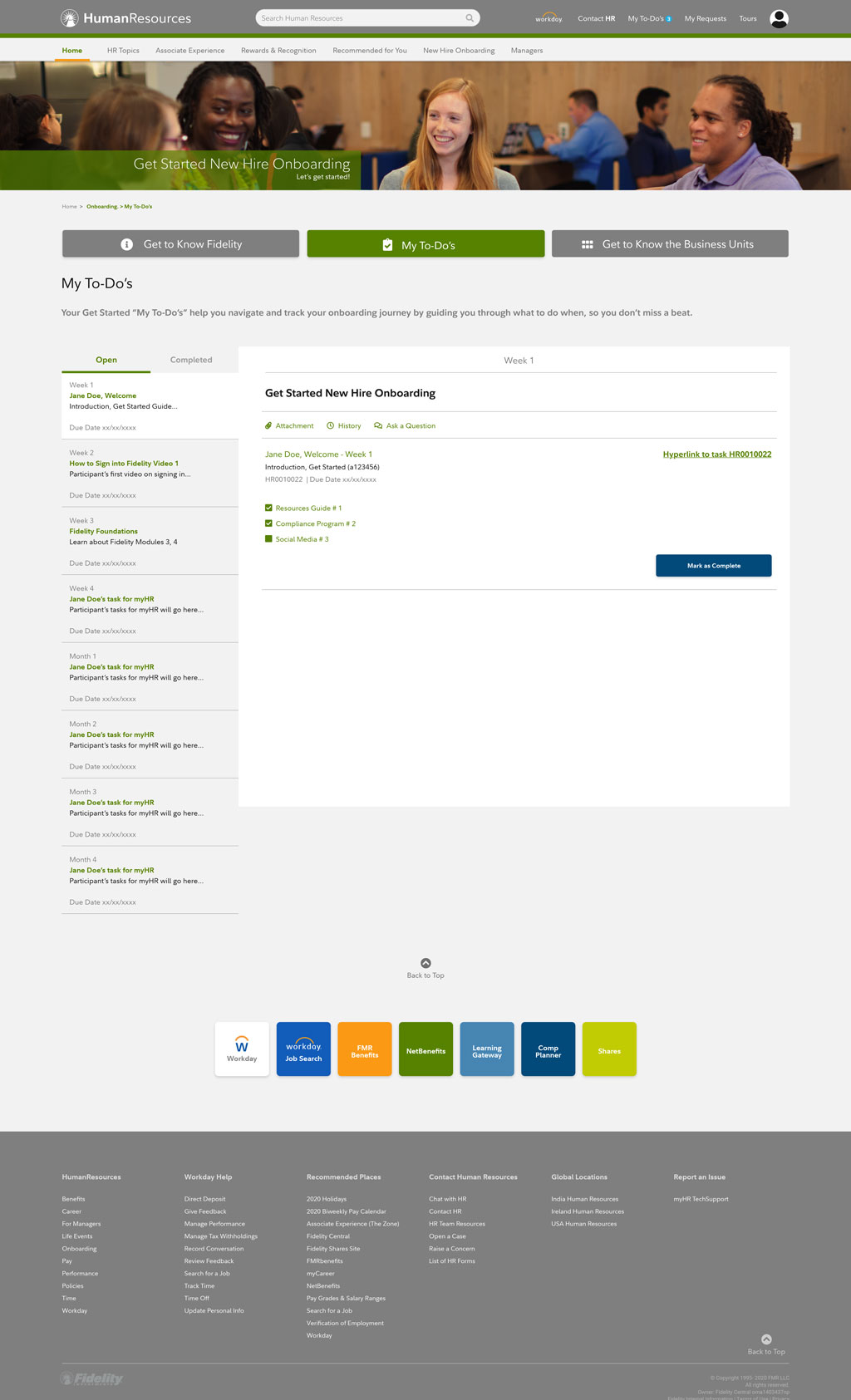
HR | Early Career Portal
This project was a game-changer for HR, transforming their workflow from cumbersome Excel sheets to an intuitive, transparent, and feature-rich app that made their lives significantly easier each quarter. It involved thorough research to uncover both the known requirements and the hidden needs we hadn’t anticipated, but the end result was embraced wholeheartedly, with a 100% positive reception. The app streamlined processes like onboarding, delegation, hiring, and more, saving immense amounts of time. Plus, everything was moved to the cloud—no more circulating Excel sheets, ease of use and security.